Thoughts on TyranoBuilder and visual novel engine interfaces
Recently a new visual novel engine has popped up on the Steam software store: TyranoBuilder. Following in the footsteps of the now largely-defunct Novelty engine, like many engines it aims to empower creators by making it easier for them to create a visual novel. In this case, and also in Novelty’s, it does this by providing a graphical user interface (GUI) which allows creators, especially those uncomfortable with programming to create visual novels by dragging visual elements around and have them click together into a “timeline”. My stance is that such GUIs ultimately lead to less productivity instead of more, and in this post I’ll attempt to elaborate on that.
Before that however, I want to make clear that I do not think engine GUIs in their entirety are useless: they can contribute a significant efficiency increase to the development process, to indeed both new and experienced developers, when done well. The points that will follow are a criticism of the type of GUIs that TyranoBuilder and before that, Novelty promote.
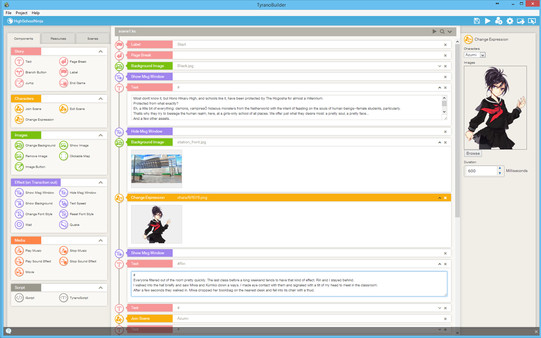
So what is this type of GUI? It seems focused on providing a visual representation of its internal scripting format, allowing the user to drag “nodes” that represent actions to a large timeline of events. To me, as someone mainly used to working in Ren’Py script format, this seems already tedious: if I had to drag a node from place A to B for every sprite change and line of dialogue the Work in Progress demo had, it wouldn’t be done anywhere before 2020. However, I can concede that it makes it easier to pull people in. There certainly are advantages to providing an overview of what the engine can do to total beginners and making it easy for them to start out with, but once your VN starts exceeding a certain size the tediousness of having to do everything like that certainly outweighs the time reading up on how the script format works, especially if you do any form of significant direction. I believe it’s a trap to believe such a format empowers total beginners, as most likely they will reach a wall of what is feasible at one point, at which they will have to start learning a script format anyway. Are they by that point more invested in making VNs and as such will put more effort into learning such a format than they would without? Possibly, but it requires abandoning most of the advantages the GUI gives you that are you already very used to, as ‘native’ script programming support is very lackluster, and only mentioned off-hand in the documentation. This can be a large turn-off.
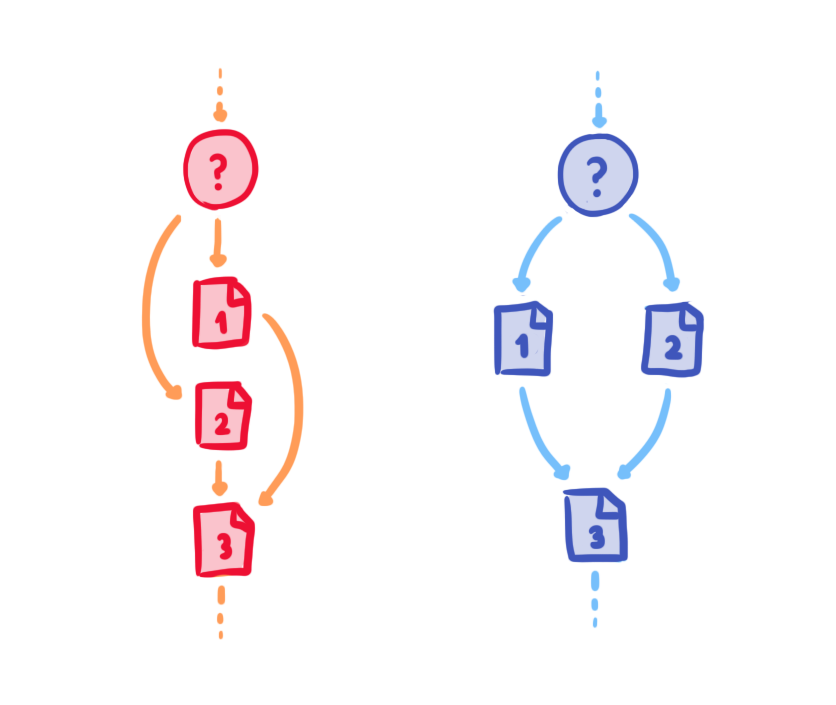
Another problem I have with the approach TyranoBuilder takes is that a linear timeline is not fit for visualizing a branching narrative. It aims to compensate for this by providing special “control” nodes that jump to another part of the timeline, be it under a certain condition or not, but this immediately creates a timeline that is not linear anymore despite appearing so, and turns the overview into… a mess. Suddenly your intuitive GUI is not very intuitive anymore, and you have to manually trace control nodes to see where they go and what exactly happens. While not ideal either, for a decent percentage of the branching mechanisms VNs tend to take, a tree-like timeline would be much better: it would visually split up at a branch control node into two separate timelines, which optionally can join together again when they all jump to the same script point again. Putting everything into one linear timeline honestly seems like a lazy approach to visualizing a VN script, like it is a direct representation of what a script is internally to the engine - exactly what you want to abstract away.

Finally, from what I’ve seen of the GUI, you’re still programming more than you should. Text nodes have their own mini-format of prefixing a character’s name with # to switch current speakers, and other lines being (mostly) dialogue lines. Branching is done by showing a bunch of buttons on screen and then adding a ‘Stop’ node to force the player to click any of the buttons. For any semblance of branching that is not a direct ‘click-button-get-result’, you’re directed to writing your own code. Tying into the previous point, it seems like they could have tried a little harder to make it more intuitive instead of again, seeming like they just dump the internal engine representation of the script to a timeline and call it a day.
While some aspects of Tyrano-like interfaces may be praiseworthy, such as centralized easy asset and scene management, I feel like it ultimately falls flat onto its face for both being still too programmy and unintuitive, and not providing a clear upgrade path (or really any) for users that outgrow the limited capabilities that its GUI provides, which I expect to happen fairly quickly. For more experienced users it gets even worse: nowhere in the documentation is any form of customization mentioned, for even the most trivial things like changing the UI: the only part mentioned there is the title screen, which is considered Just Another Scene with fake branch buttons to start the game; this seems like awful design to me in the first place. Defining your own effects is out of the question. The only thing that can be found is a single section on maintaining route progression flags using iScript, a derivative of Javascript, a suggestion to Google for Javascript tutorials and a link to a native script format tag reference (which looks, I have to say, fairly heinous) of which it’s entirely unclear in which context it is supposed to be used, or if it even can be used with the GUI.
After reading this mini-rant you might ask yourself about what I do consider a good GUI, as I didn’t dismiss the concept entirely before. I don’t entirely disagree with the concept of visualizing script formats to an interface either (although I am fairly skeptical of it), but if you’re going to do so, you should provide a mapping between the native format and the visualized format, preferably possible to be shown side by side, with the other side changing along if you modify one side. This provides at least a clear upgrade path if the GUI part turns out to be too limited, while you can even still keep using the GUI for trivial tasks if you’d like. In other words, make sure they can still be worked on in symbiosis: Unreal Engine 4’s Blueprint scripting seems like a good attempt at at least making visual programming powerful, but still allowing you to interface with native C++ code if you need to, while not having to throw away its advantages entirely.
Foremost however, I feel like a GUI should perhaps focus on providing a good environment around a script format, instead of attempting to replace it. Instead of eliminating it, make it easier and more comfortable to write in: provide a good in-GUI editor with auto-completion for common tasks, nice syntax highlighting, good asset and scene management on the side, and a live engine preview of whatever you’re working on right now. That way the GUI complements your format and makes your users more familiar with it, instead of trying to hide it and hope nobody will notice or need anything more in the end.
Maybe that’s the approach I’ll take for rave when it gets to that point.


Great post. We discussed some aspects of it elsewhere but I keep thinking about it...
I wonder if one of the ways that a GUI could help, even for the seasoned developer, is in providing device emulation. We don't see a lot of VNs that take mobile devices into account-- usually, if you see a VN on a mobile device, it's either designed exclusively for that device or it was ported over as an afterthought. Allowing the designer to get a preview of what sort of experience they're building, not just for desktop users but for mobile users as well, could help improve the ubiquity and quality of cross-platform VNs.